Blogger blogta emoji/ifade kullanımı nasıl olur? Sorusunu cevaplandırmaya çalışacağız. Aslında bu çok basit bir yöntem blogger şablon kodlarınız arasına bir font ekleyeceğiz ve yüzlerce simge bizim olacak. Peki hadi yapalım.
İlk olarak blogger panelimizden Şablon-HTML'yi Düzenle yolunu takip ederek </head> kodunu buluyoruz.
Bu kodun tam üst satırına gelecek şekilde aşağıdaki fontumuzun kodlarını kopyalayıp yapıştırıyoruz.
<link href='//netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.min.css' rel='stylesheet'/>
Şablonumuzu kaydediyoruz.
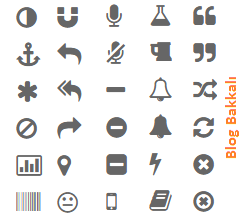
Evet bloğumzda ifadeler kullanabilmek için gerekli olan fontu kodlarımız arasına uyguladık. Şimdi bu simgeleri yazı yazarken nasıl kullanacağız bunu irdeleyelim.
Biliyorsunuz yazılarımızı yazarken yeni yayın oluştur diyoruz. Açılan sayfada sol üstte HTML butonu var ona basıp yazılarımızın neresinde simge kullanmak istiyorsak o araya tıklayıp bu <i class="icon-html5"></i> kodunu yapıştırıyoruz.
Kırmızı renkle gösterdiğim kod bizim kullanacağımız simgenin adını belirtiyor. Siz hangi simgeyi kullanmak istiyorsanız kırmızı alanı silin ve kendi simge adınızı yazın. Simgeler ve isimleri için buraya tıklayın.
Peki simgelerimin boyutunu nasıl ayarladım?
Küçükten büyüğe doğru simge boyları aşağıdaki kodlarda gösterdiğim gibi ayarlanır.<i class="icon-html5"></i> <i class="icon-html5 icon-large"></i> <i class="icon-html5 icon-2x"></i> <i class="icon-html5 icon-3x"></i> <i class="icon-html5 icon-4x"></i>
Gördüğünüz gibi font adımızın sonuna kırmızı ile belirttiğim gibi boyutlandırma kodlarını ekliyoruz. Hangi boyut olsun istiyorsak font adının devamına onun boyut kodunu ekliyoruz.
Simgemizin etrafına bir border yani çerçeve eklemek istiyorsak aşağıdaki kodu kullanıyoruz.
</span><i class="icon-ambulance icon-2x icon-border"></i>
Yani font ismimizin sonuna kırmızıyla belirttiğim kodu ekliyoruz.Eğer simgemiz kendi etrafında dönsün spin atsın diyorsanız aşağıdaki kodu kullanmanız gerekecek.
<i class="icon-spinner icon-spin icon-2x"></i>Kırmızıyla belirttiğim kod simgemizin dönmesini; maviyle belirttiğim kod simgemizin boyutunu temsil ediyor. Yani boyut kodumuzdan önce döndürme kodumuzu ekliyoruz.
Normal simge
90 derece döndürülmüş
180 derece döndürülmüş
270 derece döndürülmüş
Yatay tersine
Dikey tersine
Yukarıdaki gibi simgemizin yönünü çevirmek için aşağıdaki kodlardan hangi yön istiyorsak o kodu kullanıyoruz.
<i class="icon-shield"></i> Normal simge <i class="icon-shield icon-rotate-90"></i> 90 derece döndürülmüş <i class="icon-shield icon-rotate-180"></i> 180 derece döndürülmüş <i class="icon-shield icon-rotate-270"></i> 270 derece döndürülmüş <i class="icon-shield icon-flip-horizontal"></i> Yatay tersine <i class="icon-shield icon-flip-vertical"></i> Dikey tersineKırmızı ile belirttiğim kodlar simgenin çevirme açısını belirliyor. Mesela simgeyi 90 derece çevirmek istiyorsanız simge isminin sağ tarafına icon-rotate-90 kodunu yapıştırın.
İşlemlerimiz bu kadar.
Konunun başında da belirttiğim gibi bu simgeleri/ikonları bloğumuzda yazı içlerinde kullanabileceğimiz gibi menü başlıklarımızda ve butonlarımızda da kullanabiliriz.
Blogger simge/ikon/ifade/emoji kullanımını anlattım. Tam anlaşılır yazamamış olabilirim. Siz anlamadığınız yerleri aşağıdaki yorum formundan sorabilirsiniz. İyi bloglamalar. Takip edin :)


6 Yorum
güzel bir yazı olmuş
YanıtlaTeşekkürler :)
YanıtlaMenü başlıklarında kullanmak için bu simgeleri nereye ekleyeceğiz?
YanıtlaYukarıda bahsettiğim yere fontun kodlarını eklediyseniz. Menü başlıklarında da simge kullanmak için linkiniz aşağıdaki gibi düzenlenmelidir.
Yanıtla<li><a href='http://blogbakkali.blogspot.com.tr/p/iletisim.html' title='İletişim'><i class='fa fa-envelope'/> İletişim</a></li>
buradaki fa fa-envelope ifadesi iletişim butonumun yanındaki zarf simgesinin adı. Bu kısmı istediğiniz simge adıyla değiştirebilirsiniz. Tabiki buton ismi linki vs onlarıda kendinize göre değiştirmelisiniz.
Teşekkür ederim:)
Yanıtlaelinize sağlık güzel bir blog, güzel bir paylaşım.
YanıtlaYorumlarda Kod vs. Kullanmak İÇİN